Today is the 24th of January 2024, and I primarily worked on the entire feed section along with the blog layout. It is already 3:30 a.m., and I am super happy that I have completed both sections with good finishing and a great-looking UI.
I had already made a wireframe for the feed section, and I believe I have shared that wireframe in previous blogs. After creating the wireframe, I never thought that the UI would turn out much better than what I initially envisioned.
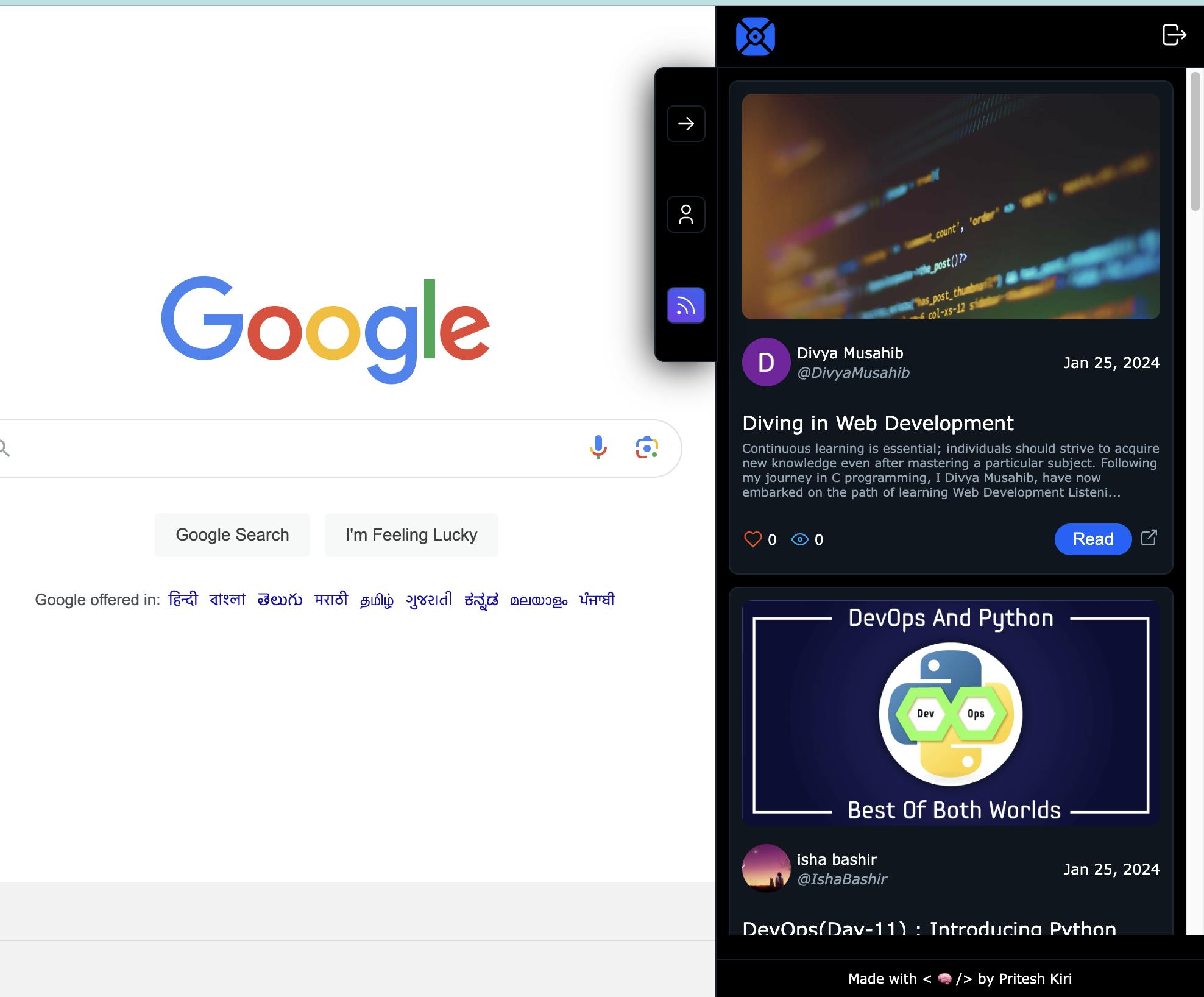
The main agenda of the entire extension is to give the feel of Hashnode so that it should appear as if it is part of the Hashnode application. For that, I had to implement all the colors and styles that Hashnode uses in their application.
After creating multiple color iterations, I finally finalized this particular UI for the feed section. Let me show you how it looks:

After the feed layout, my next task was to create the blog layout, and to be honest, this was not that challenging because I just had to make it similar to the way we have on Hashnode blogs. A good thing about the Hashnode API is that it directly provides the HTML for the blogs, which is why I didn't have to install any additional libraries to convert that format into HTML.
The only challenge here was to add proper styling and differentiation between different types of tags. Since the UI is very small, I had to give proper colors to different HTML tags like H1, H2, and H3, so that they would look distinct in the UI.
I am super happy with what I made with the blog layout. Let me show you how it looks:

I believe the majority of the work on this extension is now completed. I just have to create some more features, which are not as crucial, but these two parts were super important.
I want to publish this Chrome extension on the Chrome Store as soon as possible so that on the day of submission, I can show them directly the link to the Chrome extension. That way, they can install it directly from the Chrome Store, and it would be nice as they won't have to open a code editor to run my extension.
I have very little time to complete this, but let's see how it goes.

